Using Different Service Time Settings
This sample describes how to use and integrate the different service time settings of xTour correctly.
Benefits
- Users learn how to use the different possible service time settings of xTour.
Prerequisites
Please ensure following prerequisites are fulfilled before you start with the use case:
- Installed and licensed PTV xTour service
- License for as many vehiclesThe term vehicle describes what is being routed or planned for. Vehicles are used in route calculation, distance matrix calculation and effectively also in tour planning. In route calculation, vehicle properties like overall size, weight and speed are in focus. In tour planning, it is vehicle properties like capacity and availability. Commonly a vehicle is motorized, like a truck - including its trailer or a car. However also a bike or even a pedestrian are included in this definition. as the plan should contain
Concepts
Programming Guide
Service times per stop
The fields serviceTimePerStop of sites and vehicles count once for each stop.
So with these fields the user can indicate necessary events like registering at a site or preparing a vehicle for loading/unloading.
Assuming that registering at Site1 takes five minutes, i.e. 300 seconds and preparing Vehicle1 for loading takes one minute, i.e. 60 seconds, these two request objects could look as follows.
var Site1 = {
"$type": "CustomerSite",
"id": "Site1",
"routeLocation": {
"$type" : "OffRoadRouteLocation",
"offRoadCoordinate": {
"x": 6.097412,
"y": 49.609597
}
},
"serviceTimePerStop": 300.0
};
var Vehicle1 = {
"ids": ["vehicle1"],
"serviceTimePerStop": 60.0
};
Service times per task
In addition to the standard task-dependent fields serviceTimeForPickup,
serviceTimeForDelivery and serviceTime,
the field serviceTimeFactorForOrders can extend or reduce this service time per task. This factor can be used for modelling different vehicle equipments etc.
But this field can again be ignored by a specific site by setting ignoreVehicleDependentServiceTimeFactorForOrders to true.
For example this may be useful if a site itself is well equipped and can compensate the missing equipment of a vehicle that would slow down the loading/unloading process.
Assume that Vehicle1 as described above is equipped with a forklift, but Vehicle2 is not. So the loading/unloading process of Vehicle2 would be slower for each task to be carried out, say it would take one and a half times compared to Vehicle1. Assume that Site1 as described above does not provide a forklift on its own but Site2 does. This means, the vehicle dependent factor for each task could be ignored here. This could look as follows.
var Site2 = {
"$type": "CustomerSite",
"id": "Site2",
"routeLocation": {
"$type" : "OffRoadRouteLocation",
"offRoadCoordinate": {
"x": 6.097755,
"y": 49.614325
}
},
"serviceTimePerStop": 300.0,
"ignoreVehicleDependentServiceTimeFactorForOrders": true
};
var Vehicle2 = {
"ids": ["vehicle2"],
"serviceTimePerStop": 60.0,
"serviceTimeFactorForOrders": 1.5
};
Example
In the following example you will see the consequences of the different service time settings. Assume the following orders have to be executed.
var "orders" = [
{
"$type": "PickupDeliveryOrder",
"id": 1,
"serviceTimeForPickup": 90.0,
"serviceTimeForDelivery": 120.0,
"pickupLocationId": "Site1",
"deliveryLocationId": "Site2"
},
{
"$type": "VisitOrder",
"id": 2
"locationId": "Site1",
"serviceTime": 600.0
},
{
"$type": "VisitOrder",
"id": 3
"locationId": "Site2",
"serviceTime": 600.0
}
];
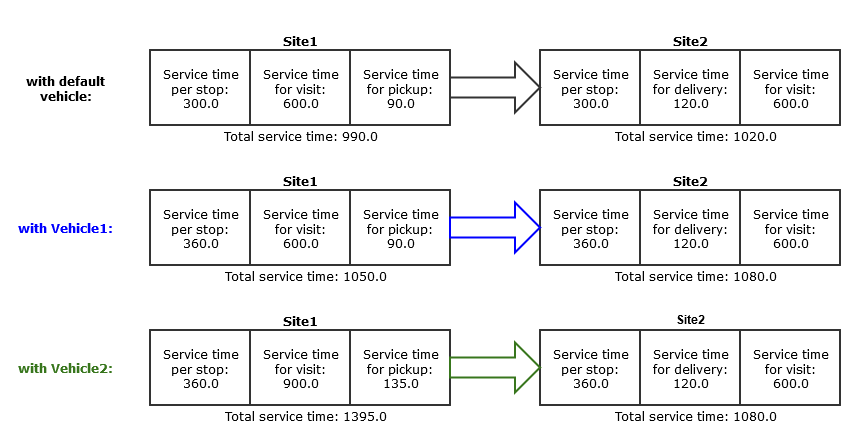
The following picture shows the service times per tasks and stops of a tour that would result from the above settings with the different vehicles.

© 2021 PTV AG, Karlsruhe, Germany